Space
Welcome to Lovespace, a collection of all the most beautiful things~ Here, you will find graphics, coding resources, & other various websites that will help bring your beautiful creations to life. If you have any questions or just want to say hi, feel free to reach out on my alterspring. Happy browsing! ♡
About
Hello! I'm Fran, and I'm the creator of this carrd. I made this website as a dedicated space to curate and share various resources that inspire and help me in creating my own designs. It serves as both a personal collection and a bookmark for all the codes and fonts that have piqued my interest. Thank you for taking the time to visit my resource carrd, I hope you find this site helpful for your carrd and coding needs!
Support
If you're interested in upgrading or renewing your carrd plan, I'd greatly appreciate it if you could use my referral code FIOREFAE during checkout. By doing so, not only will you receive the benefits of your purchase without any extra cost, but I'll also receive a 30% commission. Thank you in advance! ♡
Links
●️️️️️️️ commissions
● alterspring
● twitter
● pinterest
● ko-fi
Carrd Archive
for rules about, tutorial making, recreating, or taking inspo, refer to kyomoto.crd.co/#guidelines
| pro/neocities | |
| • kyomoto | • hachiko |
| • anri | • angels |
| • bloom | • lovespace ver1 |
| • power | • denji . |
| non-pro* | |
| • pwrthbldfnd | • lilienne |
| • lostinreverie | • sailonah |
| • hanabella | • kachina |
| • pinksense | • hmnsnlyfns |
| • zariyah | • alfreja |
| • mitakaasa | • mualani |
| • denpower | • powerweb |
| • erenspath | • himenoe |
| • etched | • canele |
| • mikaslash | • lexicon |
| • flowerpen | • ryanlayla |
| • karius | • liplocked |
| • raica | • thraia |
| • yvona |
Commission me!
Are you in need of a beautifully designed carrd? Look no further! With my vast experience in carrd, I offer top-notch commission services tailored to your specific needs. Rest assured, your website will be fully functional and optimized for both desktop and mobile. Get in touch today and let's bring your vision to life!
Menus
⑅kyomoto alternate drop-down menu ● ⑅lovespace menu 1 ● new! ⑅lovespace menu 2 ● 7.css drop-down menu
Backgrounds
new! kyomoto bg ● falling butterflies ● heart target bg ● mf2fm graphic effects
Music players
new! ⑅kyomoto music player ● ⑅marquee music player ● speaker ● music players by glenthemes
Scrollbars
new! ⑅kyomoto scrollbar ● double border ● 7.css scrollbar ● 7.css scrollbar 2
Cursors
new! ghost cursor ● flower cursor trail ● image clicksplosion ● custom cursors ● mf2fm mouse effects
Miscellaneous
new! ⑅anri crd loader ● new! text outlines ● ⑅lovespace ud log 1 ● new! ⑅lovespace ud log 2 ● password protection ● site redirect ● new! copy to clipboard ● marquee text ● marquee tab title ● ⑅my flower mask collection ● flower beads bordered scrollbox ● new! ⑅lovespace blinking text ● new! ⑅glowing text ● new! ⑅bouncy text ● inset box shadow 3d effect ● horizontal scroll
Templates
pro plus / pro standardfor demo, copy the link, remove carrd.co/build and add .demo.carrd.co at the end of the link.
Resources
scripted ● jellymask ● floras ● mist ● crunch ● rico ● codes
Tools
mf2fm ● animista ● chatbox ● counter ● picwish ● img upscaler ● charcode translator ● hex to rgba ● text color fader ● youtube to mp3 converter ● video to gif
How-tos
new! change cursor symbol ● add custom fonts ● click sound effect ● custom border ● import mp3 files
new! Carrd Tutorials
ryla(live) ● d&p(live) ● lostinreverie(live) ● canele(live) ● lexicon(live) ● buddies ● eren(live) ● yatori ● meadow ● simple ● simple 2 ● thraia(live) ● yvona(live) ● alfreja(live)
Font Sites
fontspace ● dafont ● google fonts ● asterism
Coding
stackoverflow ● codepen ● w3schools ● neocities ● css-tricks ● jsbin ● liveweave ● jsfiddle
Graphics
whimsical ● tomomi ● xyz ● bonnibel's graphics ● jan's graphics ● pixelbank ● pixel diary ● engram pixel ● pixel-soup ● asterism ● fool lovers ● jasminnie
Sound effect on click
click on the images to enlarge.for pro standard ( option 1 )
1. Copy this code and paste it in an embed.
2. Make an embed for the element you want to add the sound effect to and put: onclick="clicksound.playclip()" after the url.
EXAMPLE: <a href="url" onclick="clicksound.playclip()">link text</a>● If you have multiple links you should put the links inside the <span> tag so you wont have to repeat the code over again.
EXAMPLE: <span onclick="clicksound.playclip()"><a href="url">link text</a> <a href="url">link text</a><a href="url">link text</a><a href="url">link text</a></span>● You can also do this method with one link.
EXAMPLE: <span onclick="clicksound.playclip()"><a href="url">link text</a></span>for pro standard ( option 2; use this method if your element is a carrd element and is not inside an embed (works on any carrd element).1. copy this code and paste it in an embed.<script>
document.getElementById('text01').onclick = function() {
document.getElementById('clicksound').play();
}
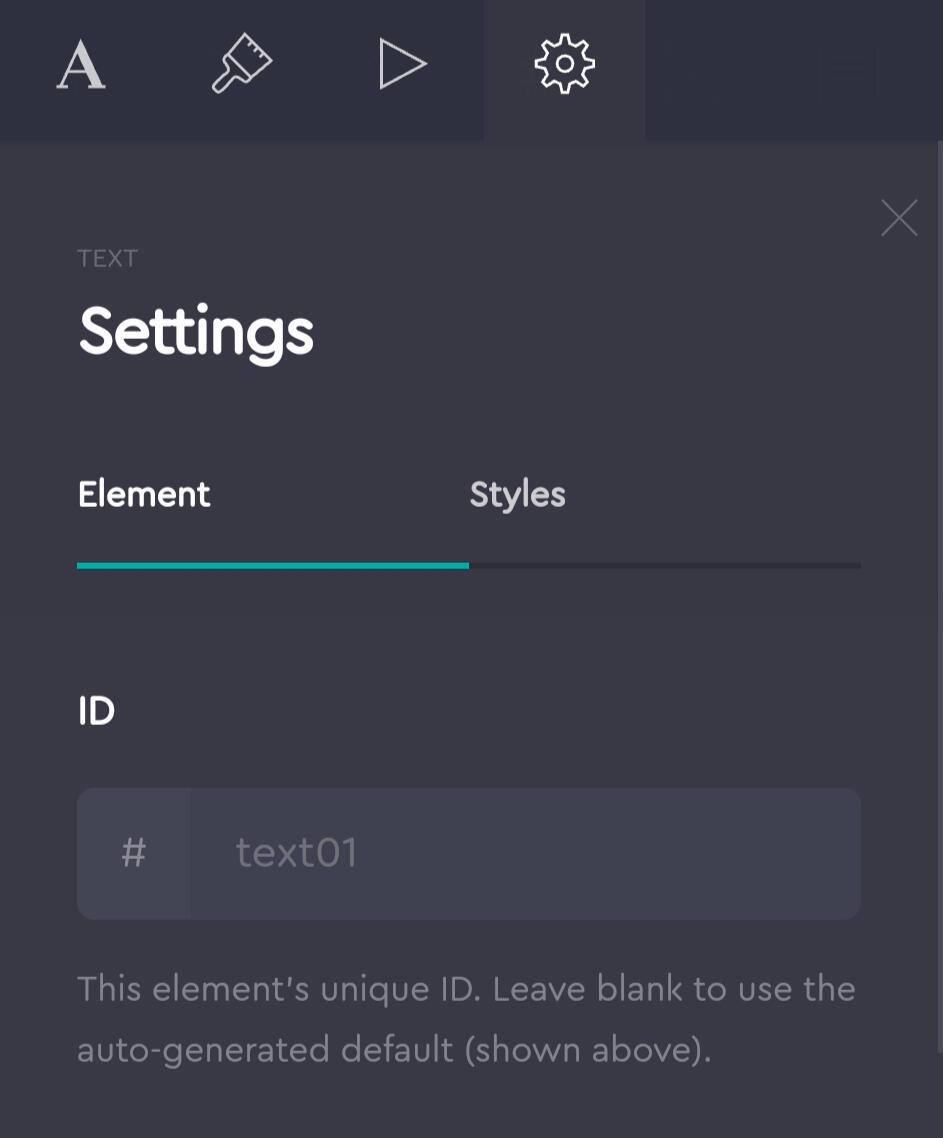
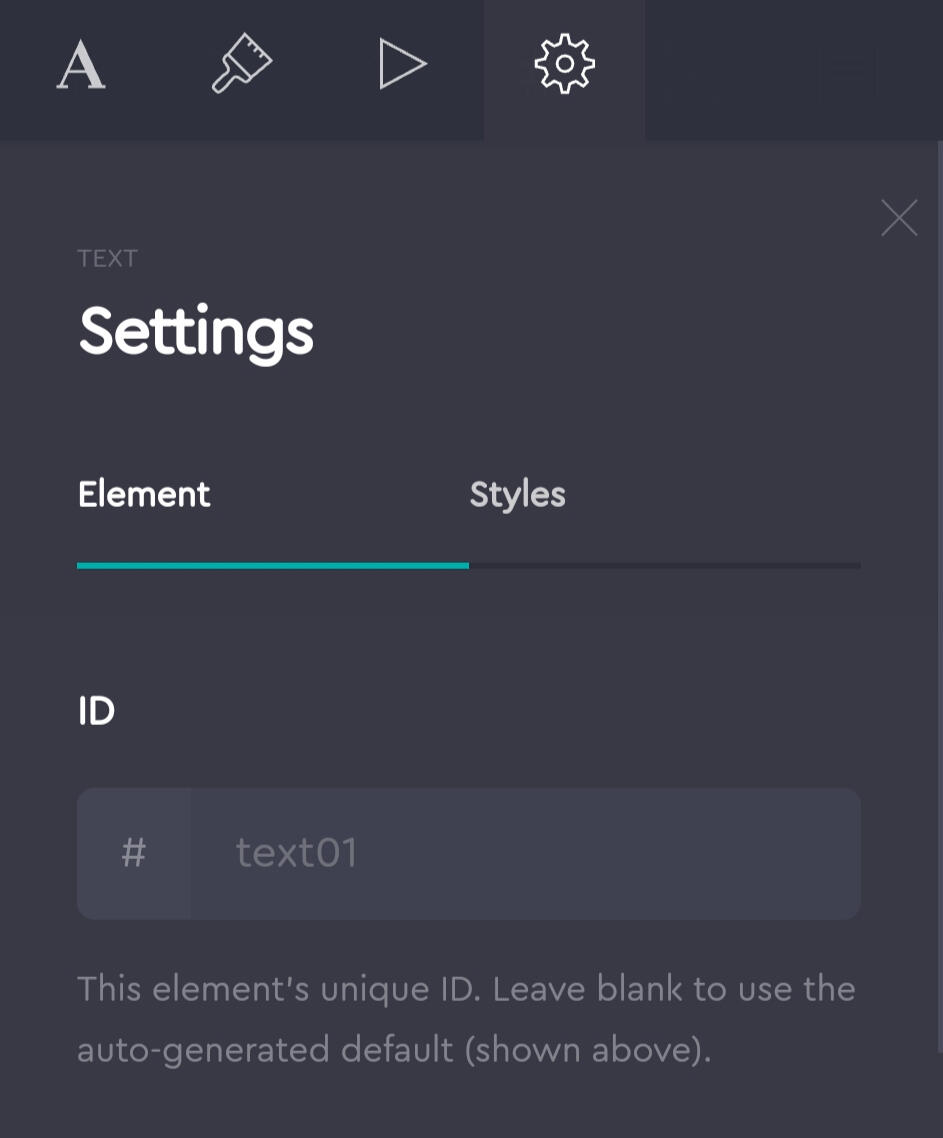
</script><audio id="clicksound" src="https://dl.dropbox.com/s/79xiksac40a2i65/interfaceclick.wav"></audio>2. replace text01 with the id of your element which you can find here:
for pro plus
1. Copy this code and paste it in an embed.
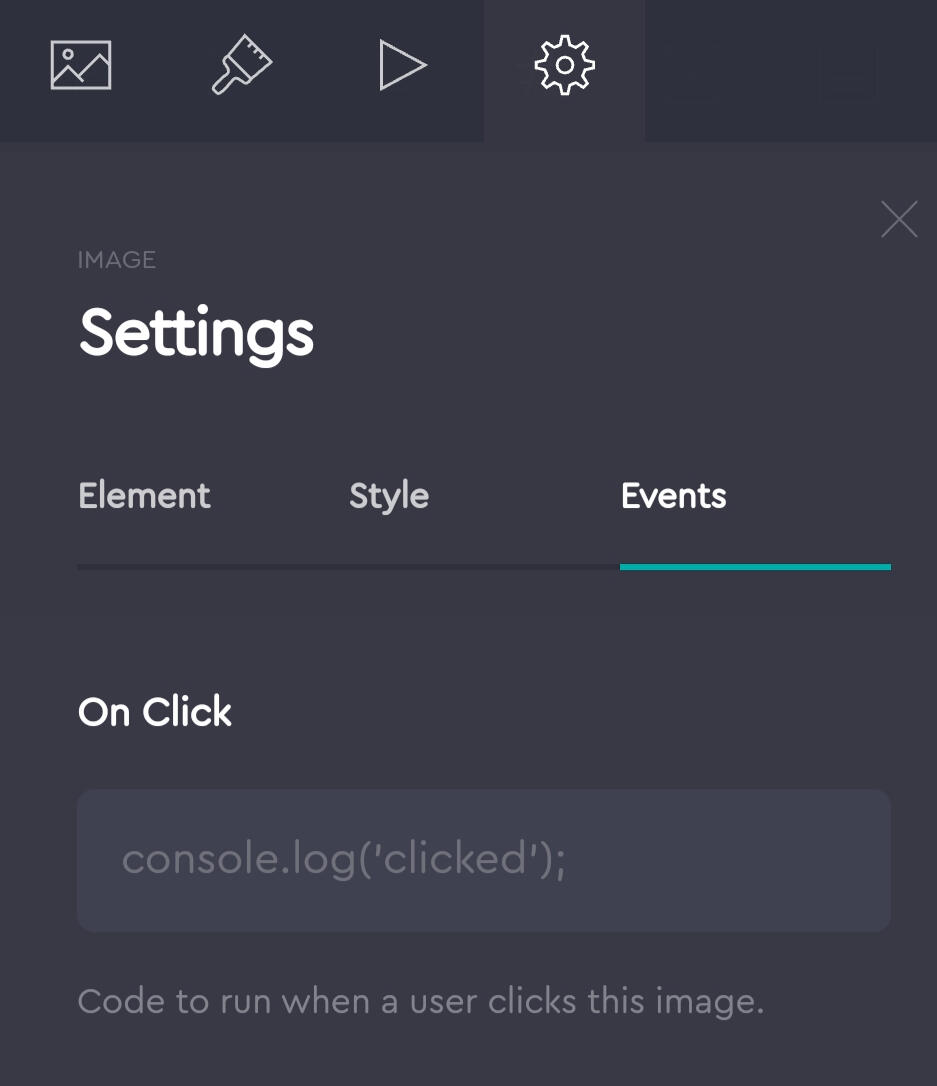
2. Go to the element you want to add the sound effect to and paste: clicksound.playclip(); in "on click".
How to add border image
click on the images to enlarge.for scrollbox
1. Copy this code and paste it in an embed.
2. Go to foollovers.com and select a border that you want to use.
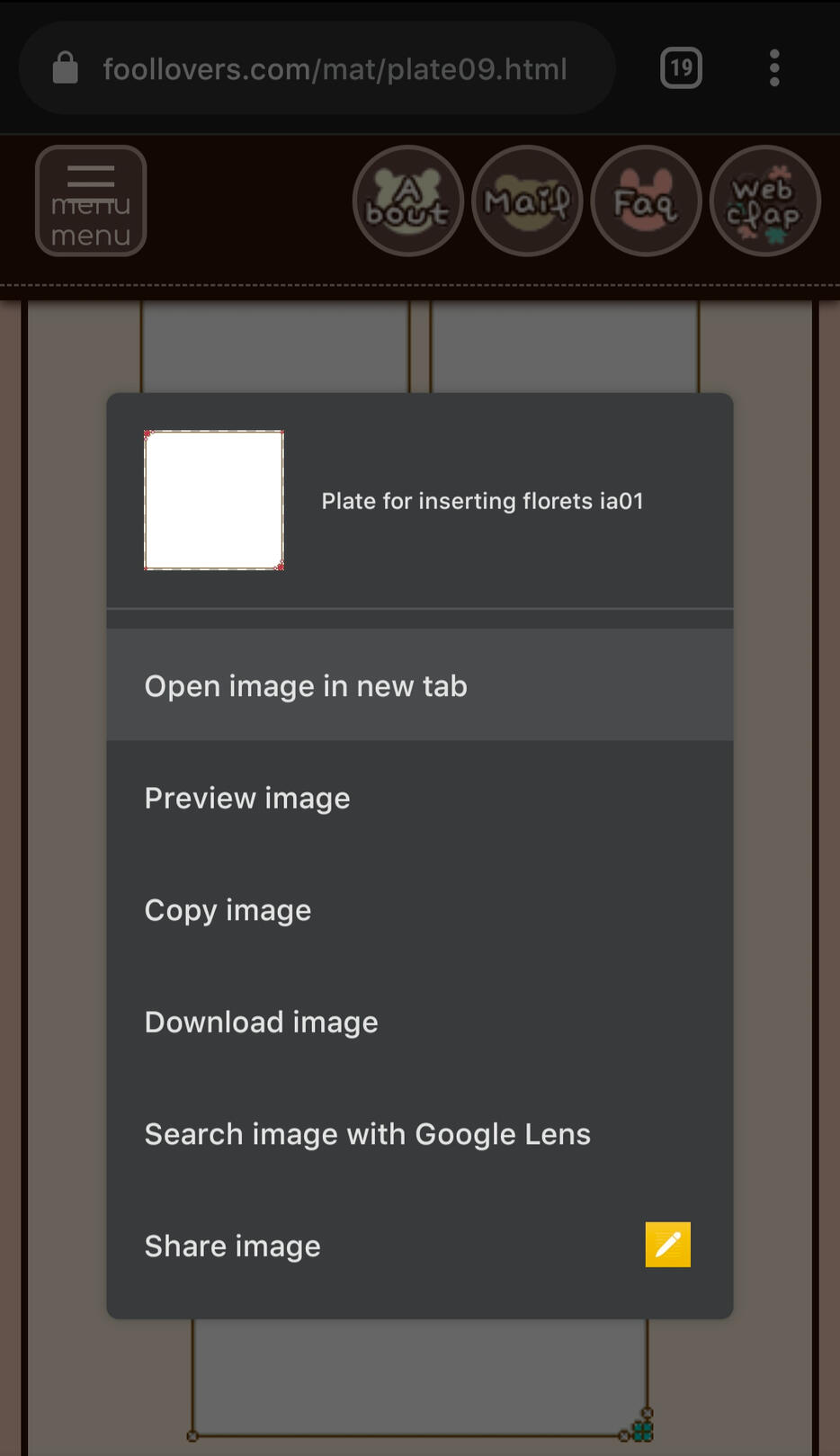
3. After you've chosen, right click the image and select 'open image in new tab'.
4. Open the tab and copy the link.
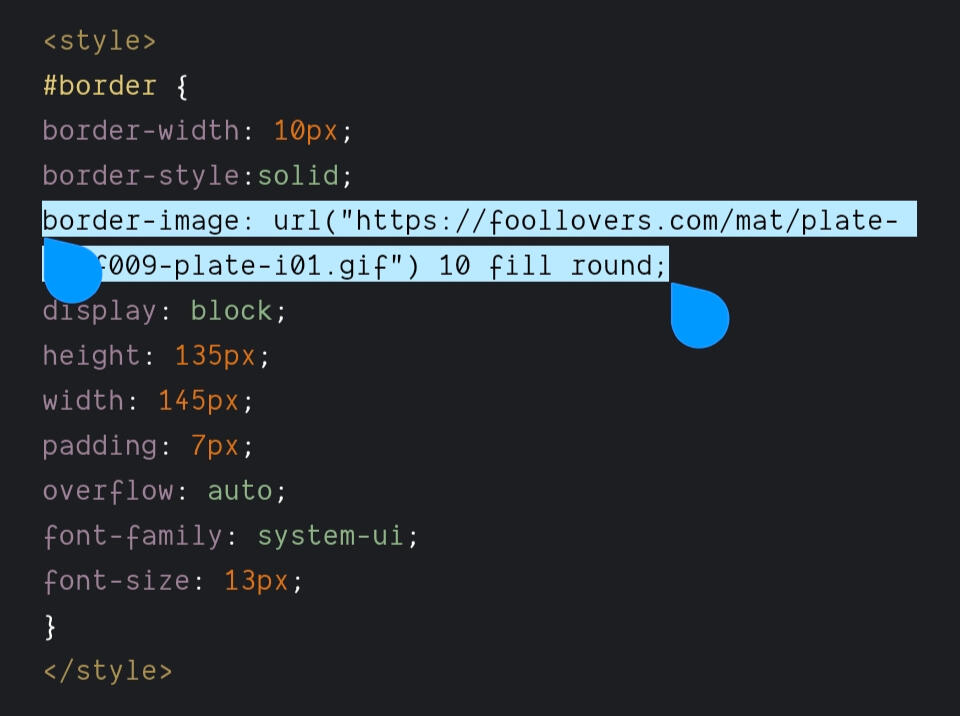
5. Replace this link with the link that you copied and adjust the number that says 10 fill round according to the size of your border.
● You can also adjust the border-width if necessary.for image
1. Repeat the steps above and replace all the words inside this "<div id="border">" and this "</div>" with this:
<img src="image-url-here" width="image-width-here" height="image-height-here">here's how it should look like:
and replace IMAGE-URL-HERE with the link of your image file. width and height are pretty explanatory.
Install custom fonts
1. Download a font from any of the font sites here.
2. Upload it on dropbox.com.
3. Copy the dropbox link and replace www with dl.
EXAMPLE:
https://dl.dropbox.com/s/0o4tnfa6cxu3gnm/gingies.otf
4. Copy this code and paste it in an embed.
@font-face {
font-family: font-name;
src: url(font-link);
}
5. Replace font-name with the name of your font and font-link with the edited dropbox link that you copied.
EXAMPLE:
@font-face {applying the font ( pro standard )
font-family: gingies;
src: url(https://dl.dropbox.com/s/0o4tnfa6cxu3gnm/gingies.otf);
}
1. Copy this code and paste it in the same embed.
#text01 {
font-family: font-name;
}
2. Replace font-name with the font-family name and #text01 with the id of the element you want to apply the font on. You can find it here:
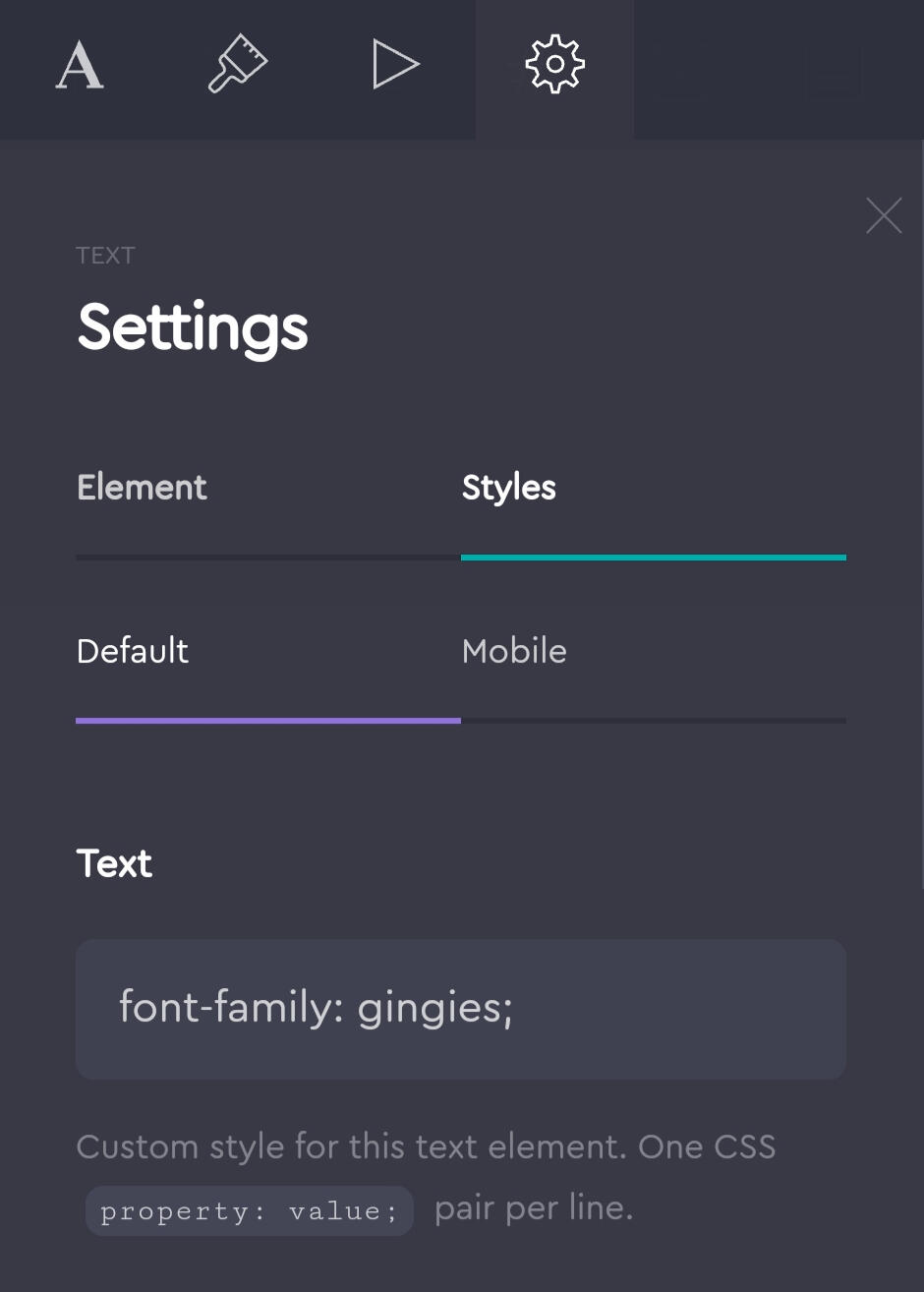
applying the font ( pro plus )
1. Go to the element you want to apply the font to, go to settings > styles.
2. Copy this code font-family: font-name and paste it on the styles.
3. Replace font-name with the font-family name.
Change cursor symbol
Cursor trail
1. Copy this code and paste it in an embed.
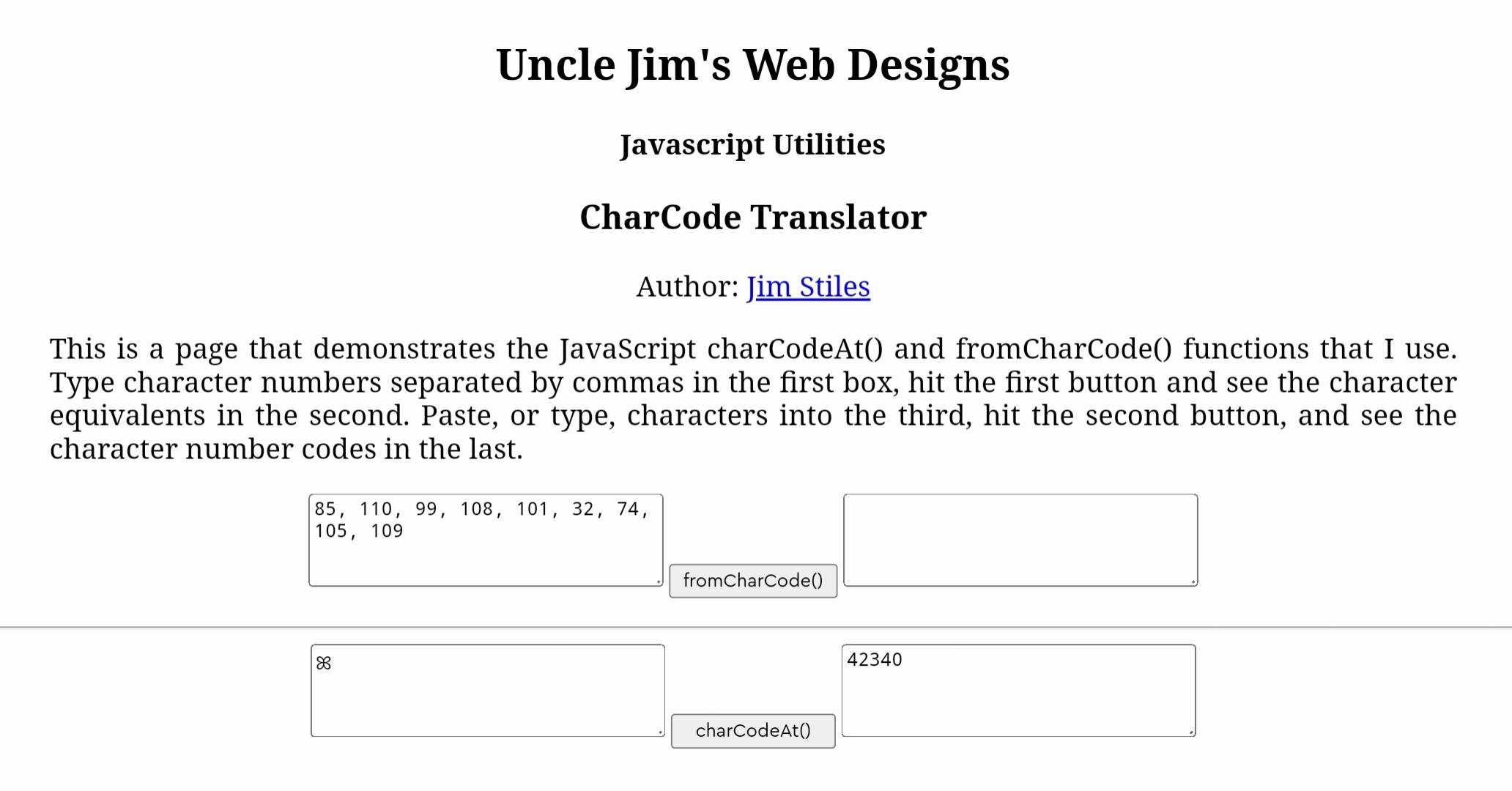
2. Visit this charcode translator and use the charCodeAt() button.
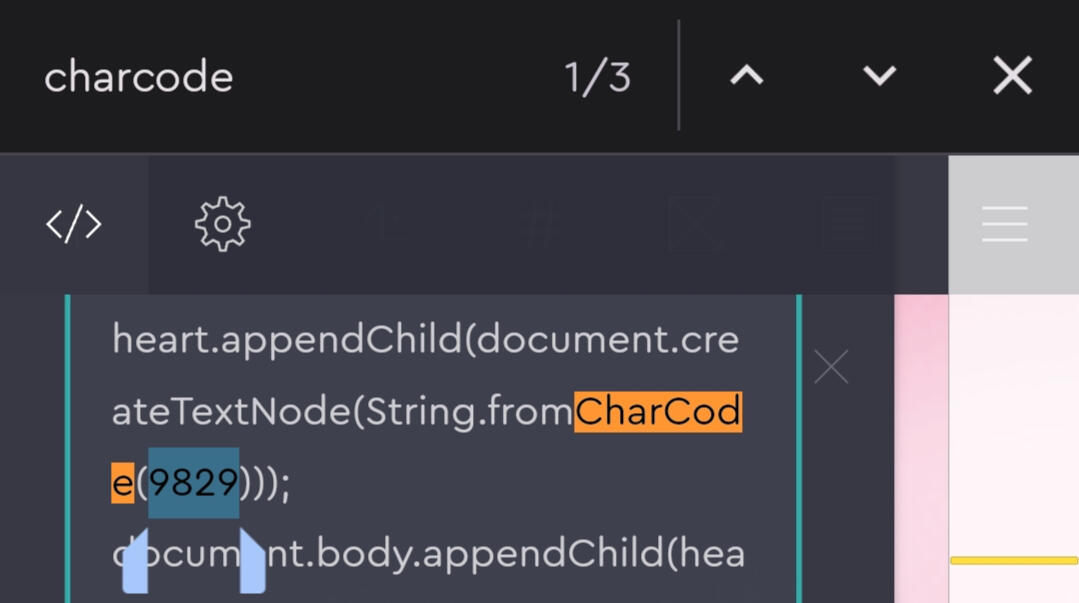
3. Paste the symbol/character of your choice in the left box > click the button to generate the code > copy the charcode output as shown in the image.
4. Go back to your cursor code/embed.
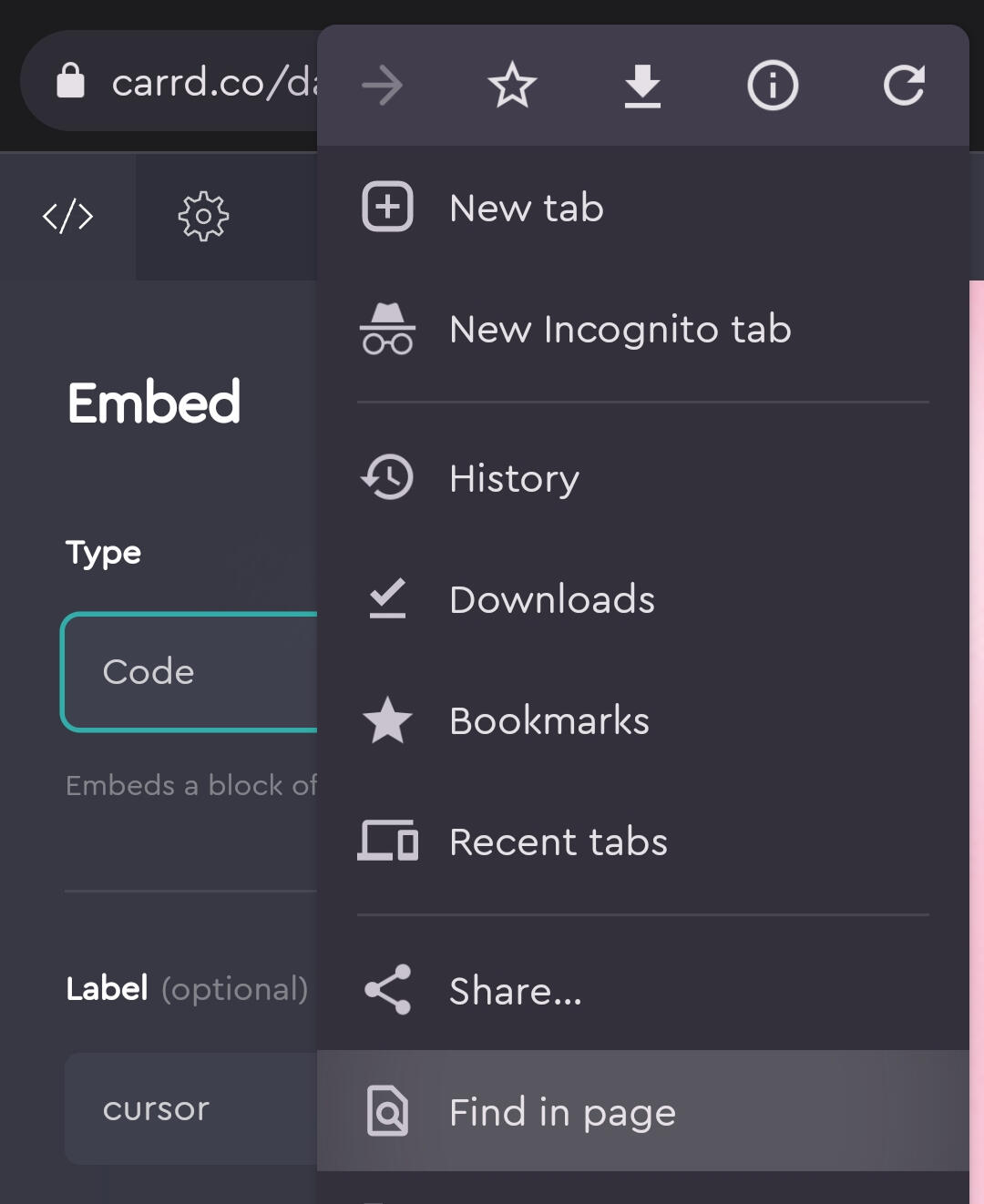
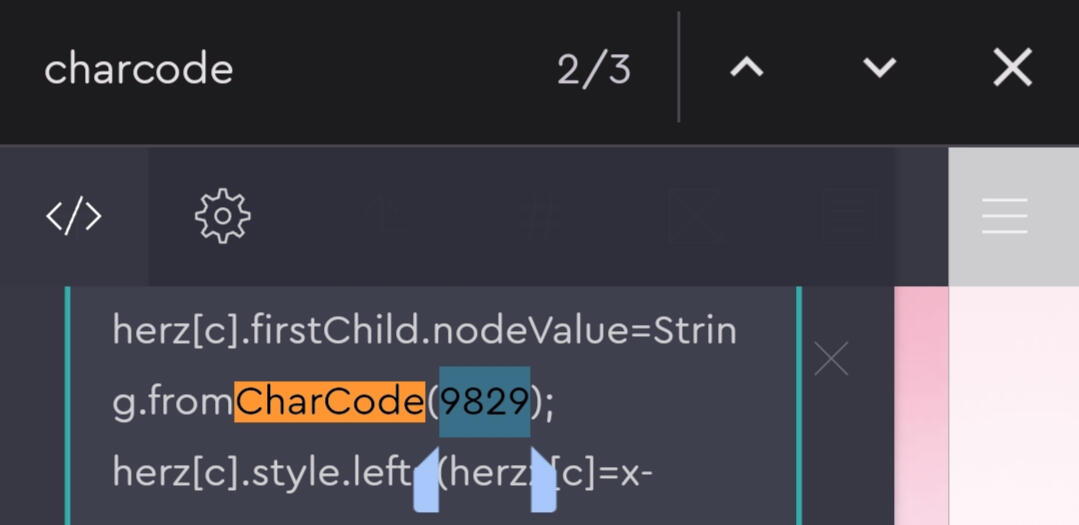
5. Open the three-dot menu, click Find in page, type charcode and replace the first two charcodes 9829 with the new translated charcode.
Reminder: Do not change the third charcode character as it serves as the bubble pop when the character disappears from the screen.
Output: Code using the charcode character 42340 = ꕤ.
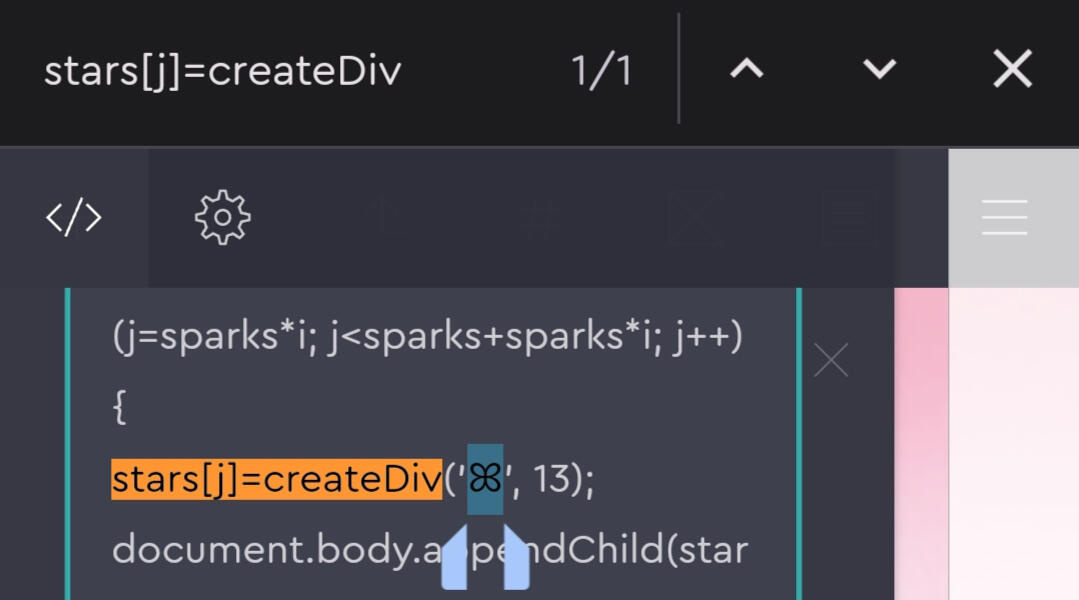
Clicksplosion
1. Copy this code and paste it in an embed.
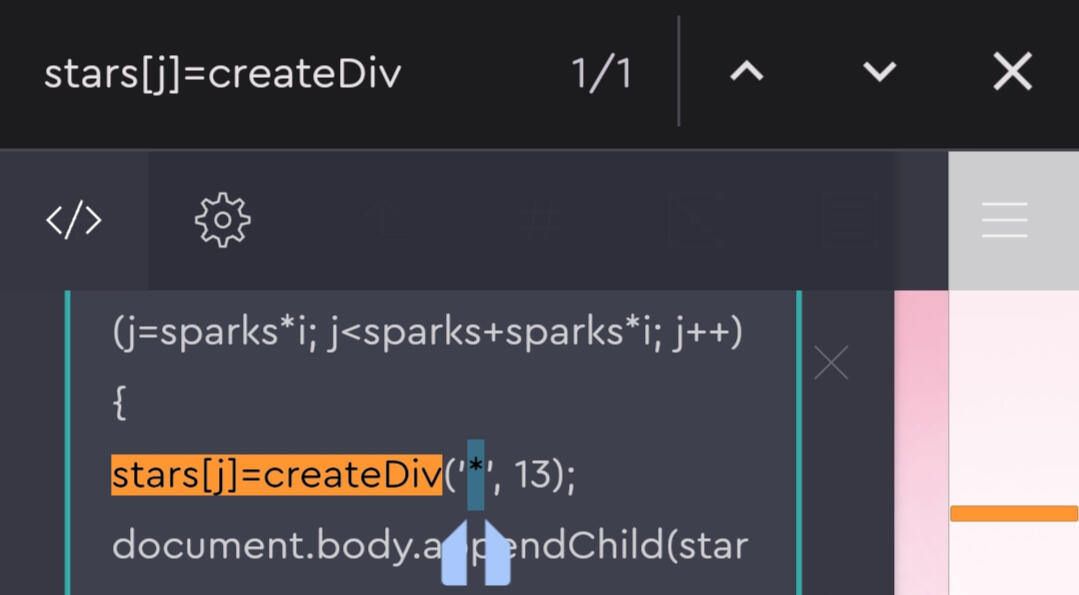
2. Open the three dot menu, click Find in page, and type stars[j]=createDiv.
3. Change the * symbol inside the parenthesis with the single quotation mark to the symbol of your choice. I'll use this ꕤ symbol.
Output: Code using this ꕤ symbol.
Disclaimer
Please note that the contents of this site do not belong to me, unless indicated otherwise. All credits belong to their rightful owners. Only the contents marked with a (⑅) are mine. About 70% of the resources found here are from various sources around the internet. If you find something here that belongs to you, please let me know so that I can give you proper credit. If you want something that you own removed from this site, simply message me on any of my socials. Thank you so much for stopping by!